PC端同手机端是一直存在着差异的,这是由于两者是不一样的设施。PC端的屏幕要比手机端的屏幕大不少,PC端用的是鼠标,而手机端用的是手指。这类基础硬件是没办法进行统一的,这就决定了不可能有完美的移动网页和PC网页。

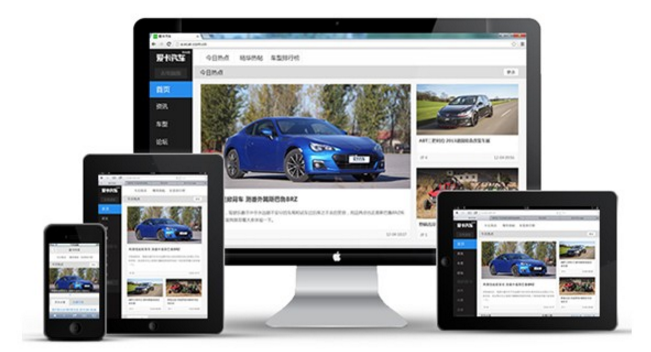
但,响应式网站的出目前较大程度上将这两者的矛盾进行了调和。这是由于响应式网站不但符合手机端用户的用法习惯,而且也没扔掉PC端用户,可以说是现在网站建设的一个大的趋势。但,响应式网站的设计也还是存在肯定的“偏向性”,下面大家就来看看响应式网站。
响应式网站的颜色
PC端和手机端用的场景是不同的。通常来讲,PC端基本上是在办公环境或者是家面用,在这类环境当中,光线都是最好的。所以PC端网页的色彩就会有比较高的对比,譬如底色为白色,字体是黑色的。但手机端用的场景有有时候光线并不充足,所以在色彩的选择方面,响应式网站就要偏向于用暗色调。
响应式网页设计
PC网站过去时尚如此一种布局设计——在页面的两边安排要紧的内容,这是根据点击的热图进行设计的。由于PC端的两边是用户视线比较关注的地区。但在手机端,手指可以触及的地方是很有限的,基本上不会去触及边缘部位。因此,响应式网站的界面设计就要集中化,如此可以便捷手指进行点击,而网页的两边可以进行留白。
响应式网站的准确性
和鼠标相比,手指可以触及的面积要大不少,这就表示假如还是使用PC端的“文字—链接”路径,手指的触控就会有很大的误操作。为了减少这类误操作,响应式晚饭的设计就倾向于“卡片式”设计。通过“图+文字+标题”的方法呈现。
响应式网站的动画成效
在PC端大家是比较不喜欢看到动画的。这是由于用鼠标进行操作,大家期望不要有太长的等待时间。但在手机端操作出现动画却会让用户有好的体验。有研究显示,在用手机端的时候,大家会自然的放低对效率的需要,所以对动画成效并没那样反感。
而今,响应式网站十分的时尚,不少的企业都开始使用这种网站,其实主要还是由于它健全的功能所致。